Free! That ought to get your attention. This is a modern solution to an age old problem.
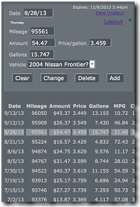
The Mileage and Gas Receipt database helps you keep track of all your gas receipt expenses and business mileage. Gas receipt information includes miles per gallon. In addition to being useful information, it can help you identify missing receipts. Mileage information includes a percent used for business, a number some people use for tax purposes.
This service is available to any device connected to the Internet. Nothing to download, nothing to sign up for. It is simply a web site. Using a mobile device to record gas receipts and mileage provides a convenient tool for handling a necessary, but otherwise nuisance task. Having computer access to that same information, makes emailing, printing or otherwise preparing your information that much easier.
Getting Started
You'll need a Google account to use this service. Google provides a great deal of security and support. I couldn't provide this level of protection without them. Sign up for a Google account here if you need one.
Grab your receipts and head to your future home for Mileage & Gas Receipts.
Additional Help
In the Mileage app, the Ending Mileage field, you can say '+13' to add 13 miles to the Starting Mileage.
Your 'home' button is your user name link in the upper right corner.
Technical Background
A project goal is to work on any Internet connected device, and to run on any Internet connected server. Towards that end I use basic and common tools, and rely on HTML5 to provide the universal platform.
Starting on the backend, the data is stored in a MySQL database. PHP is the development language on the server. Authorization is done using the Google APIs, which use OAuth 2.0 for both authentication and authorization. There is essentially one program (one Object) through which all database connectivity is funneled.
On the front end is HTML5, CSS and Javascript. Ajax programming techniques provide for a fluid exchange of data between the server and the client. JSON is used rather than XML, as is often the case.
My object oriented programming skills improved greatly. After building the application, I realized many mistakes I had made, and opportunities I had missed. Piece by piece, I rewrote the entire system many times. Most aspects of this application are now object oriented. The remaining procedural block is the routine to produce output.






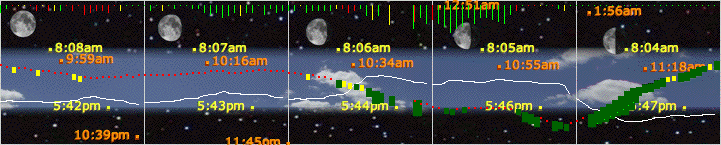
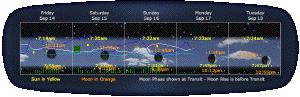
 The
wind speed is shown by the length of the bar. If the wind is from the
west, the bar is green. If the wind is from the east, the bar is red.
In between, it turns yellow, but only briefly.
The
wind speed is shown by the length of the bar. If the wind is from the
west, the bar is green. If the wind is from the east, the bar is red.
In between, it turns yellow, but only briefly. The barometer is a bit more difficult, working on a point system. If
the reading is in either of the good fishing zones, it's worth a point,
if the barometer is down from an hour ago, points are awarded for the
difference. If it is down from 2 hours ago, even more points are
awarded. If the barometer is up, the same rules apply and that number
is doubled. You see the result of that plotted for the barometer reading.
The barometer is a bit more difficult, working on a point system. If
the reading is in either of the good fishing zones, it's worth a point,
if the barometer is down from an hour ago, points are awarded for the
difference. If it is down from 2 hours ago, even more points are
awarded. If the barometer is up, the same rules apply and that number
is doubled. You see the result of that plotted for the barometer reading.